ワードプレスを使ってブログを始めてからもうすぐ、3ヶ月に
なります。
いまだにわからないことがたくさんありすぎて、ここに列挙
するのもためらいたくなります。
それでも、出来ないなりにですが、少しづつやりたいことが
できるようになってくると、嬉しかったりします。
始めた頃は、ワードの延長ぐらいだろうと思ってたのが、
いざフタを開けてみると
- HTMLは構造、テキスト
- CSSはレイアウト、スタイリング
- JavaScriptは振舞
HTML 、CSS 、JavaScript ???
毎日私の頭の中では、疑問の渦が……
やっと書いたブログを自分で見た後、他のサイトのブログを
みると、内容はもちろんですが、見た目の違うこと、違うこと。
HTMLが、構造、テキストというのはなんとなく理解できました。
そして2番めのCSSはレイアウト、スタイリング?
いまいち、イメージが湧きません。
そんなときは、とりあえず見よう見真似でやってみるです。
実際にCSSを使ってブログで使用する例を参考に
やってみました。
何度かやってる内に、文字を赤くすることに成功しました。
しかし、毎回こんな大変な思いをしながら、やっていくのか
とため息ついてたら、そこに「AddQuicktag」が現れ、ボタン
1つで面倒なタグを挿入できる環境になりました。
ようやく、前から他のサイトで見て自分も使ってみたかった
アンダーラインやボックスなど多くのデザインを使えるように
なりました。
ただ、最初から気づいてたのですが、ワードプレスの投稿画面は
ビジュアルエディタとテキストエデイタと2つありますよね。
ブログ作成中に適用するスタイルが、ビジュアルエディタ上では
うまく表示されるのに、テキストエデイタ上でやると、うまくいかな
かったり、その逆だったりするのです。

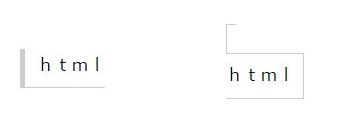
上の画像の左側が、ビジュアルエディタ上でhtmlという語に
左側に太めの、下側に細線で境界線を指定したもので、うまく
表示されてます。
ところが右側のテキストエディタ上では、表示が乱れてます。
もとのCSSは共通のはずですが、私には原因がわかりません。
ビジュアルエディタでスタイルを適用した場合
<span class=”wakuhoso”> html</span>
1行で表示され、ちゃんと表示されます。
テキストエディタでスタイルを適用した場合
<span class=”wakuhoso”>
html</span>
というふうに、2行になってしまい、表示も乱れるのです。
それで、下のhtml</span>を切り取って
<span class=”wakuhoso”>の左側に貼り付けて
やれば、ビジュアルエディタでやったときと同じ表示に
なり、ちゃんと表示されるので、表示が乱れた時は
こんな感じで手作業で修正しながらやってます。
それでも、AddQuicktagの存在を知らなかった頃に
手作業でタグを打ち込んでたときに比べれば
比較にならないほど、快適です。
もちろん表示の乱れの原因は気になりますが、
「なあに、いつかはわかるだろう」という気持ちに
切り替えてやっている状態です。



コメント