ブログの見栄えを何とかしたい
自分の書いたブログが、実際にどういうふうに見えるかが、いつも
気になり、少し書いてはプレビューで見ながらやってます。
そうして、出来上がったものと他のサイトのを比較してみると
見劣り感がハンパない。
どうしたら、見栄えがよくなるかを調べているときに
「CSS」というのを知りました。
CSS(Cascading Style Sheets、カスケーディング・スタイル・シート)
ウェブページのスタイル(HTMLのタグで囲んだ範囲の文字
の色・大きさ・背景の色や配置など)を指定するための言語。
「これを使えば、いつも見て憧れてる他のサイトの画面のように
なれるかも」
そう思って、すぐに見よう見まねでやってみました。
最初の何回かは、「おお、すごい!」と喜んでましたが、
文中でその都度コードを打つのが、だんだん煩わしく思えて
きました。(人間は本来怠け者なのです)
そして、だんだんとめんどくさいという気持ちが強まっていき
あまり使わなくなってました。
それでも私の中では
見栄えをよくするためには、これは絶対必要だから使うべきだよ
いやいや、こんなのいちいちやってたら、文章作成に集中できないから
もうやめちゃえ
慣れたら早く打てるようになるかも知れないし、しばらく続けるよ
よく使うものを登録してて、必要なとこで「ポン」とボタン1つで使えたら
まだしも……
それだ!
探してみよう!
こうした怠け心から見つけたのが
「AddQuicktag」でした。
中の必要箇所にワンクリックで入力してくれる便利なプラ
グイン。
こうして、今度こそ実践でもストレスなくCSSを使いこなせるかも
と思えてきました。
あと、最初に断っておきますが、これは全くの素人が備忘録を
かねてやってる趣味レベルのものですので、質問とか責任とかは
ご容赦願います。あくまで参考にということで見ていただければ
幸いです。
まずはプラグイン「 AddQuicktag」をインストールし有効化
しておきます。
WordPressの管理画面より
「プラグイン」→「新規追加」と進んで右上の
「プラグインの検索…」欄に「AddQuicktag」という流れでやりました。
さあ、いよいよ始めます。こんな感じでやってみましょう。
2.AddQuicktagに1で書き込んだコードを登録する
3.WordPressで実際にAddQuicktagを使って確かめる
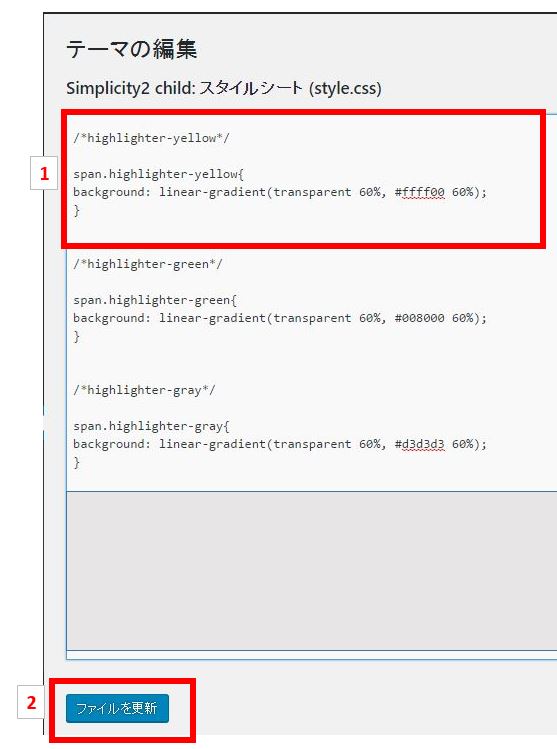
1.style.cssにコードを書き込む
例として「 黄色の蛍光ペン」を使えるようにするまでの流れでいきます。
style.cssに以下のコードを貼り付け、「ファイルを更新」をクリックでOK。
background: linear-gradient(transparent 60%, #ffff00 60%);
}
こんなかんじです。

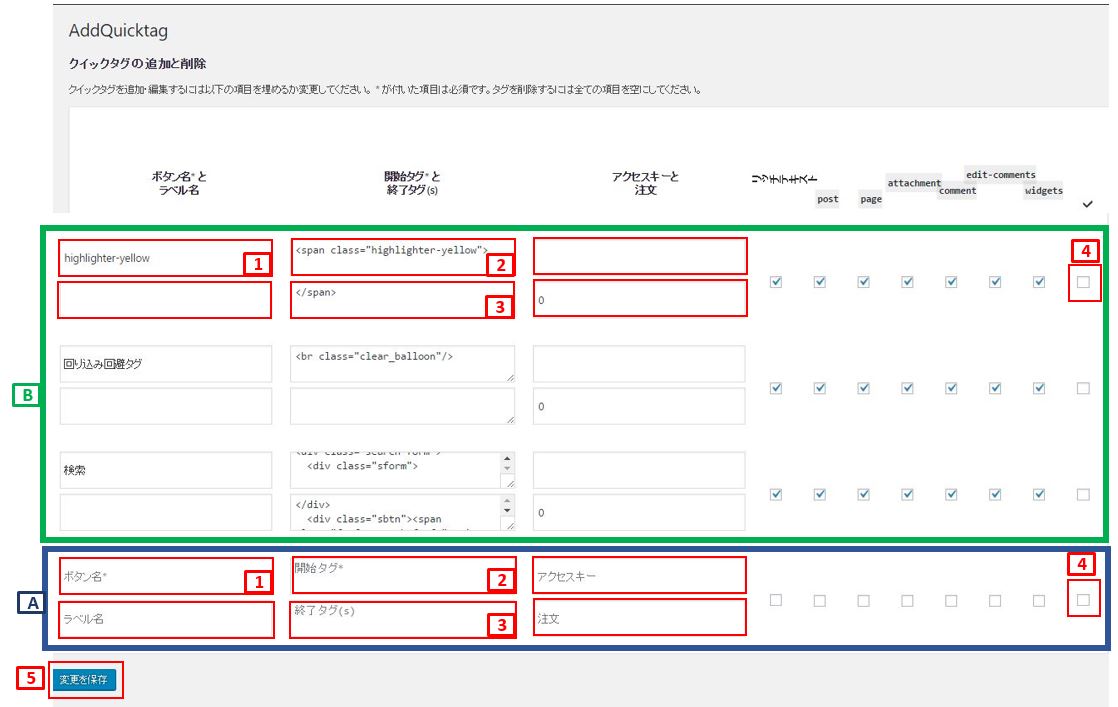
2.AddQuicktagに1で書き込んだコードを登録する
下がAddQuicktagの登録画面になります。

画面下のAの青枠で囲んである所に新規に登録する
項目(1~4の番号)を入力していきます。
1.ボタン名
クイックタグに追加されるボタンに表示するスタイルが
わかる名前がいいでしょう。ここでは
highlighter-yellowと入力。
2.開始タグ
<span class=”highlighter-yellow”> と入力
3.終了タグ
</span> と入力
4.右端のチェックボックスを「オン」にします。
5.最後に、画面下の「変更を保存」をクリックしたら、登録は完了です。
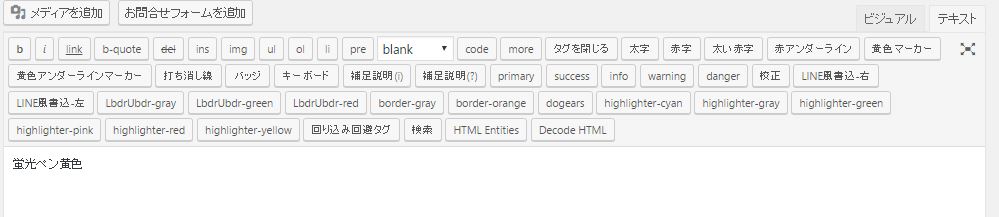
3.WordPressで実際にAddQuicktagを使って確かめる
下はWordPressのテキストエデイタ画面です

上のクイックタグ一覧の中に、AddQuicktagに登録した
hilighter-yellow が見えるとおもいます。
では、確認してみましょう。
1.とりあえず「蛍光ペン黄色」と打ち込んでみます。
2.次にこの文字をマウスでなぞって選択します。
3.クイックタグ一覧の中にあるhilighter-yellowをクリックします。
4.するとこんなふうに表示されます。
<span class=”highlighter-yellow”>
蛍光ペン黄色</span>
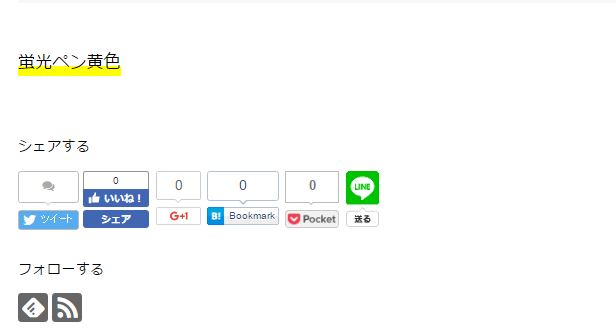
5.ただ、これだと反映されているかわからないので、プレビューで
みてみましょう。

ちゃんと表示されてますね。これなら、どんどん使っていけそうです。
よく使うものを、どんどん登録していけば、もう快適です。
「AddQuicktag」もう手離せません。お疲れ様でした。




コメント